Cara Menggunakan Bootstrap pada Codeigneter
Bootstrap dan Codeigniter merupakan framework yang dapat membantu programmer dalam membuat website dengan kedua framework yang memiliki fungsi yang berbeda ini dapat membantu kita dalam membangun website lebih mudah dan lebih cepat dengan hasil yang memuaskan. Bootstrap adalah framework HTML, CSS dan JS atau berkaitan erat dengan desain website sedangkan Codeigniter merupakan framework PHP dengan konsep MVC (Model View Controller).
Sebelum kita memulai sebaiknya kita lakukan persipan dulu, jangan lupa niat dulu hehh.
Oke sekrang apa yang harus dipersipakan
A.Persiapan
- Download Bootstrap dan Codeigniter
- Extract Bootstap dan Codeigneter yang didownload
- Buat folder baru yang ditempatkan di folder htdocs (C:\xampp\htdoc\ atau C:\wamp\www\).Misal nama foldernya ci_bootstrap
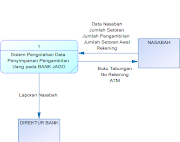
- Gambar struktur foldernya, untuk lebih jelasnya
Kotak merah adalah file dari bootstrap sedangkan yang lain adalah file dari codeigneter.
B. Konfigurasi Codeigneter
- Buka folder aplication config. yang akan kita rubah adalah file autoload.php dan config.php
- Konfigurasi autoload.php carilah script seperti berikut
kemudian rubah menjadi seperti ini :
C. Pasang Template Bootstrap
- Buka file welcome_message.php di folder views
- Hapus dulu isinya kemudian ambil copy code basic template bootstrap di sini Paste code tersebut ke welcome_message.php
- Pada baris 11 dan 26 tambahkan code berikut:
Ubah Menjadi
- Sampai disini ada sudah memasang Template bootstrap di Codeigneter
- Untuk menggunakan template yang lain prosesnya sama saja cuman yang perlu di ganti adalah folder bootstrap dengan folder template, kemudian di welcome_message.php Anda ganti dengan isi file index.html yang ada di template yang telah di download.










0 Comments